Introduction
What are we building?
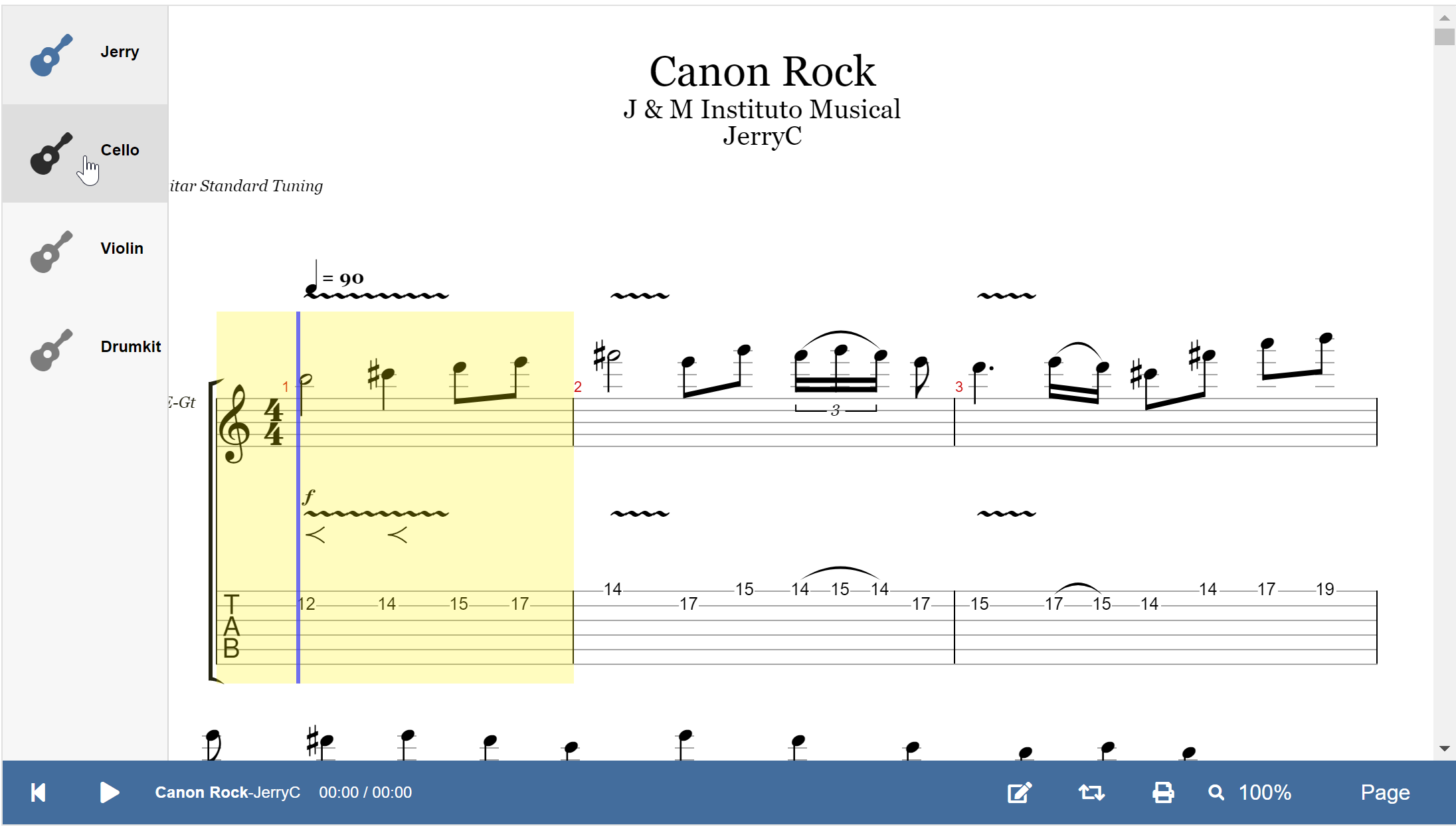
We will build a component which connects all main aspects of alphaTab together. The result is similar to what you might have already seen on the homepage in action:

The overall outline of the tutorial can be seen in the menu and we will step by step add each feature until we have a full player component which displays music sheets. After this tutorial you should have all knowledge needed to use alphaTab in your own project.
This tutorial will leave out some features that are provided in the demo on the homepage, but you will learn everything needed to build the remaining parts.
Prerequisites
As a pre-requisite you should already be familiar at least with the basics of web technologies like HTML, JavaScript and CSS. As alphaTab is a library (or SDK if you like) for building apps/websites that want to show music sheets, basic knowledge about software development is needed.
We will not use any special frontend framework like React, Angular or Vue but if you are already familiar with these frameworks it should be easy to adopt the things shown in this tutorial for your needs.
The tutorial will be using mostly ES6 syntax features, if you are targeting support in old browsers (Internet Explorer, I'm looking at you), you might need to change the syntax accordingly or use a transpiler like Babel to do this job for you.
So, let's get started! 😉