Styling Player
AlphaTab has some player related elements which can be adjusted with CSS. Description of the elements and the corresponding CSS classes can be found on this page. A full example with all styles activated can be found at the home page
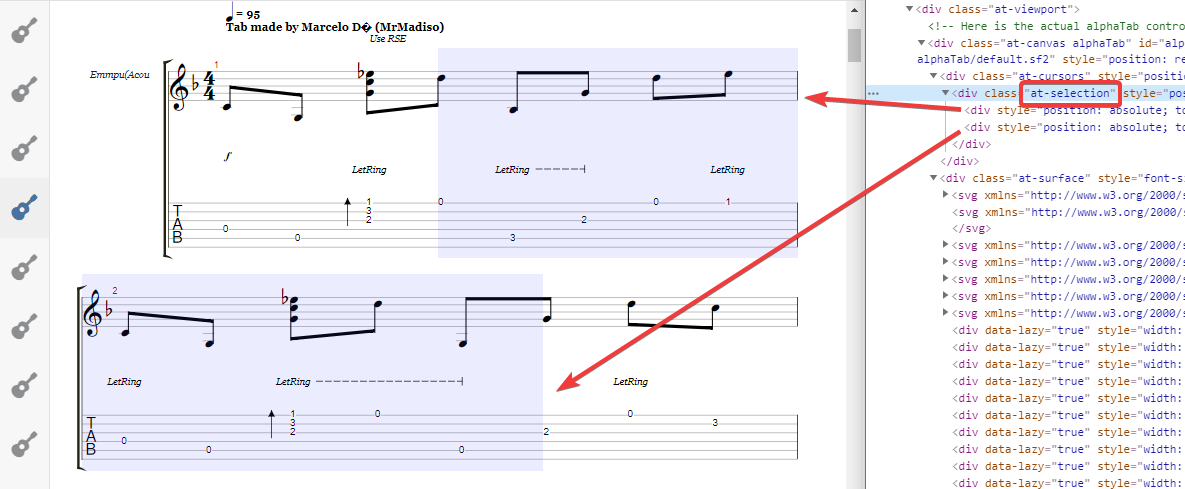
Selection (at-selection)
If enabled, users can select a playback range of alphaTab with the mouse. AlphaTab will generate a div element with the CSS class at-selection attached.
Within this divs the individual parts of the selection are created. Usually some transparent background color is attached to the divs to visually indicate a selection
without hiding any content.
.at-selection div {
background: rgba(64, 64, 255, 0.1);
}

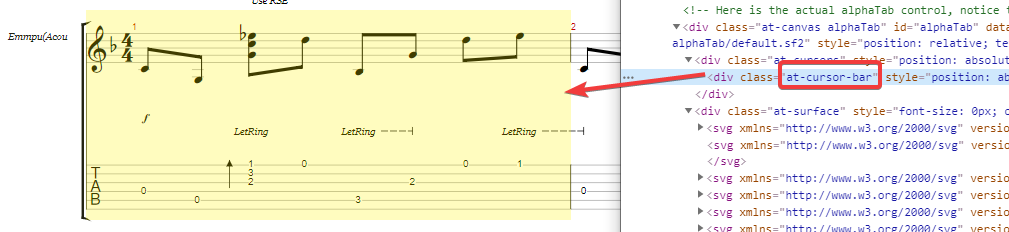
Bar Cursor (at-cursor-bar)
During playback alphaTab will place a div element at the area of the currently played bars. This div element gets the CSS class at-cursor-bar assigned.
Usually some transparent background color is attached to the divs to visually indicate the played bar without hiding any content.
.at-cursor-bar {
background: rgba(255, 242, 0, 0.25);
}

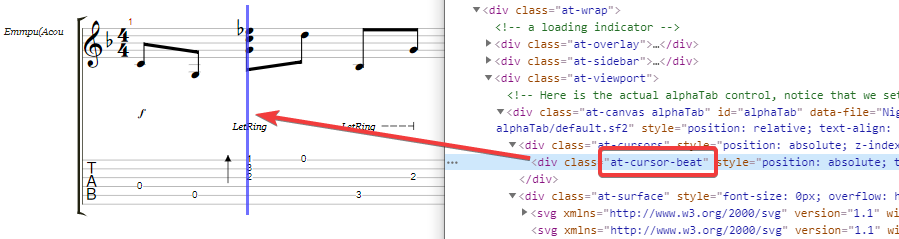
Beat Cursor (at-cursor-beat)
During playback alphaTab will place a div element at the area of the currently played beat and will animate it accordingly to indicate the ongoing playback. This div element gets the CSS class at-cursor-beat assigned. The width of the cursor also should be specified otherwise it might not be visible.
.at-cursor-beat {
background: rgba(64, 64, 255, 0.75);
width: 3px;
}

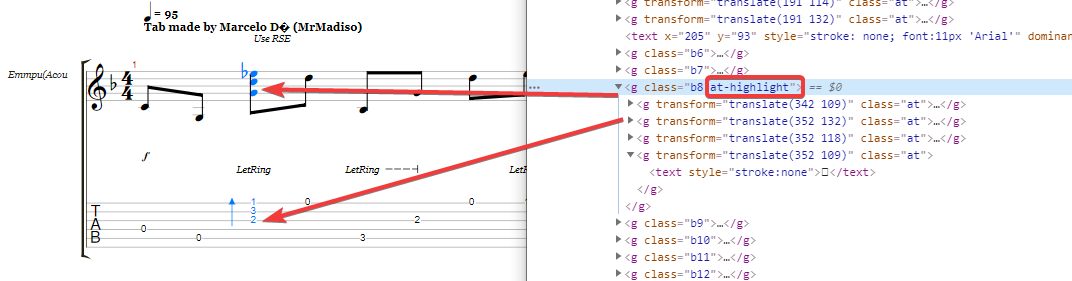
Currently played elements (at-highlight)
This feature is only available when alphaTab is rendered as SVG in the browser. During playback alphaTab alphaTab will attach to all SVG groups that are related to a played beat
the CSS class at-highlight. The CSS rules are SVG related in this case and usually both fill and stroke should be specified to ensure
all elements are colored. Depending on the SVG elements (lines, paths etc.) they might have a fill or stroke.
.at-highlight * {
fill: #0078ff;
stroke: #0078ff;
}